Component Design: End to end process
MY ROLE: UX DEsigner | EXPERIAN BUSINESS
Responsibilities: UX Research, UI Design, Front-End UAT
Team: UX RESEArcher, Tech Lead, Product Owner
Time Taken: 12 weeks
Background & Strategic Fit
Our team empowers Digital Marketers with templates and components to build and manage their Business Unit pages. We were tasked with building a component that meets a specific scenario.
As a marketer, I want to be able to redirect users to information more relevant to their industries, so that I can capture relevant leads.
As an end-user, I want to be able to pick my industry to see additional information relevant to myself.
This interaction is designed to
Deepen engagement for an end user to get more relevant information depending on their industry.
Improve lead routing - From a sales funnel perspective, filling a form out on an Industry page allows for better lead routing.
High Level Plan
Research
KPI’s
Wireframes and user testing
Design Options
Final Design
Assess Impact
Front-end UAT
01 Research
The UX researcher and I scoured the internet to find interaction patterns that best meet the needs. We looked at other B2B sites and finally used patterns from Bain & IBM for initial user testing.
To understand usage context for the component, we interviewed 3 Digital Marketers to understand how they expect a user to move from a main page to the microsite. We also probed how deep they expect the interaction to be. We refined 3 interaction patterns and had folks walk us through the experience.
02 Define KPI’s
At this stage, we were ready to define the success criteria for the component. This forms the basis for what gets tracked in the Analytics platform.
1. What % of visitors travelled from a Solution page to an Industry microsite?
2. Conversion rate – Number of form fills that occurred on the microsite resulting from the Industry Selector
3. Industries that were clicked on most and least
4. Which type of pages led to the highest number clicks on the Industry Selector
03 Wireframe and Usertesting
We tested 3 interaction patterns with 3 Digital Marketers. Their feedback helped us understand what works and what does not.
Pattern #1
Pattern #2
Pattern #3
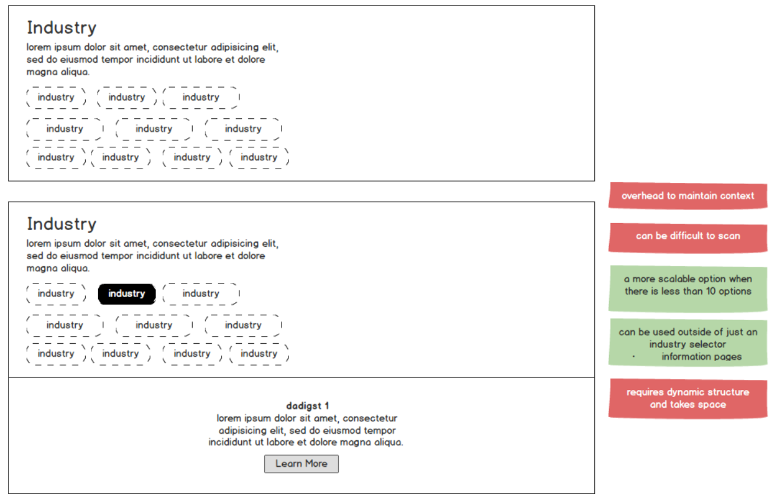
04 Design and Iterations
The first step of the design process involves rapid sketches, quick and dirty versions of the design. The UX Researcher and I spend time going through each of the options evaluating pros and cons. We drop the obvious ‘no’ patterns and iterate on the ones that work. In this manner, we end up with a landfill of options that don’t work. But with each step, it helps us make conscious design decisions as to why we chose one over the other.
Considerations:
How does the UI change when we have 3 vs 12 categories?
What happens when there are subcategories?
How does the transition occur at different breakpoints?
How much attention should it draw at the page level?
How easy is it to add a new category?
Here are a bunch of options that we looked at on mobile & desktop.
Final Design
UI + Interactions
Design when the number of categories is between 3 - 8.
Design when the number of categories is exceeds 8.
Mobile design and Interaction pattern for subcategories
06 Assessing Impact
In parallel to the design process, another factor that influences the final design are the technical limitations. The iterations are continually reviewed with the Technical Lead and Product Owner for feedback. Components designed for Adobe Experience Manager can be authored by a page owner. Depending on the user selection, the UI can vary. This feedback enables us to build design that is scalable and feasible.
Shown below is the authoring UI that enables the content author to build the page.
07 Front End UAT
Once the story has been accepted in the Engineering queue, a subtask is assigned to the UX Designer for UAT. My responsibilities involve ensuring the UI meets the design requirements. As the component is being built, I work directly with the developer to clarify/tweak the story depending on the circumstance. When the component is ready for testing, I work in parallel with QA to provide feedback. Over the course of the sprint, we iteratively refine the component for functionality and UI.
In scenarios where the tweaks extend beyond the scope of the current story, I work on creating backlog stories with appropriate priority to be addressed in the upcoming sprints.